
Shomi TV
Launched 2015
Shomi was a Canadian subscription video on demand service by Rogers Communications. You.i TV designed and developed its mobile and game console applications.
As Senior Interaction Design, my responsibilities were:
Leading the project from concepts to launch
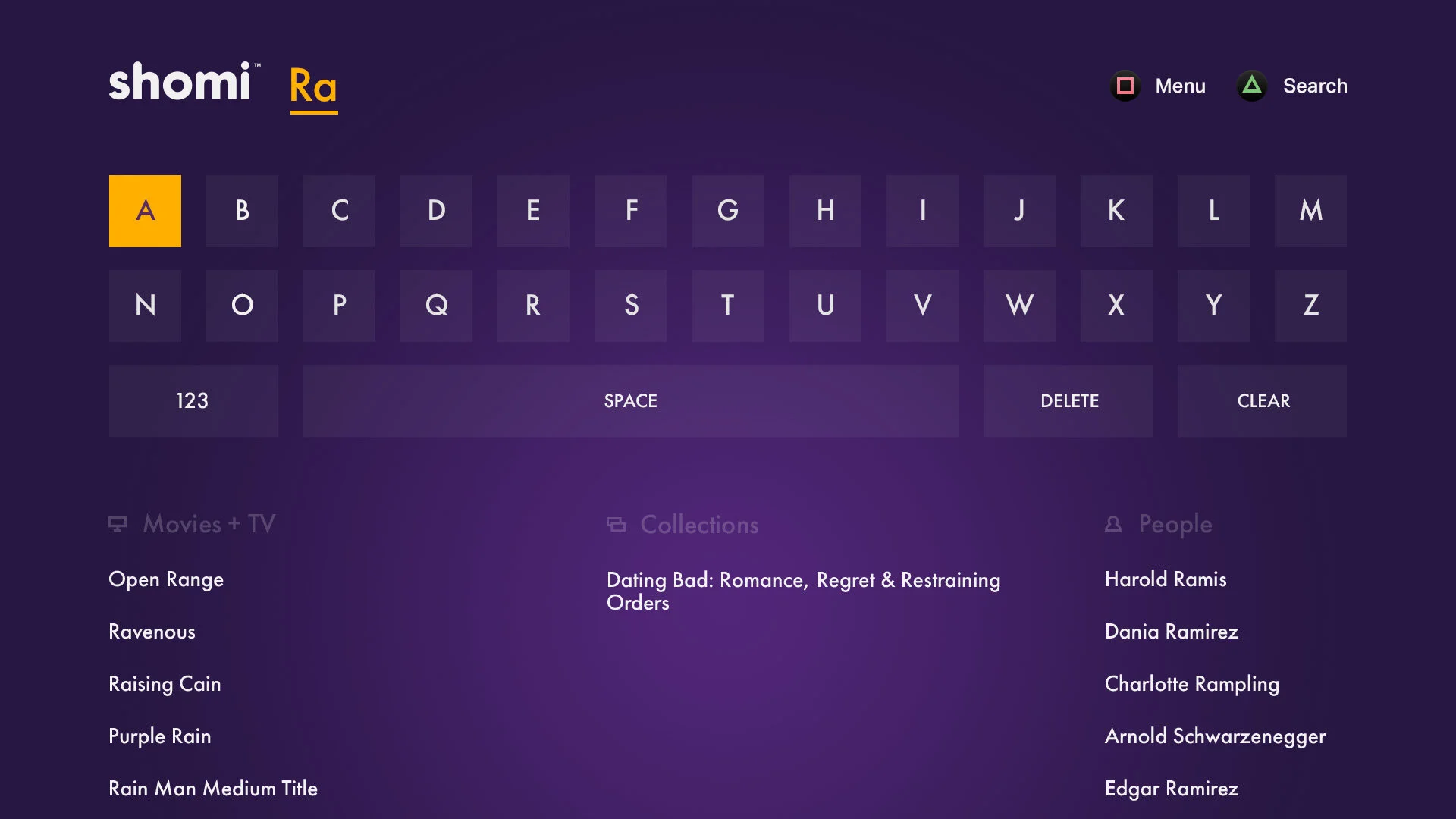
Translate the mobile app to PlayStation and xBox
Liaison with analysts on business requirements
Designing Cross Platform Experiences
The goal was to maintain consistency in the Shomi brand across all platforms. However, the challenge was how to design an interface given different form factors? What happens when input goes from touch to buttons? What happens to menus and navigation? What are the differences between a 6” display to a 60” television?
I had no experience with gaming platforms.
But this is where prototyping and user testing played a vital role. The interaction design team and I created a system that enabled us to quickly prototype concepts. It consisted of a html framework and used USB controllers that mapped to keyboard functions. We could easily plug and play different game controllers or tv remotes to test prototypes.
HTML prototypes
USB game controllers
Arduino with IR receiver
Standard TV remotes with IR
Lunchroom Testing
It was a perfect place to test because it had a 80” TV and heavy traffic in the office. In the case of Shomi TV, it was particularly helpful because most of my coworkers were gamers.
Press and Hold
On mobile, press and hold triggered a fly-out menu. User testing showed that the most common input for Playstation was holding the trigger button to reveal the menu and then using the d-pad and x button for selection.
Scrolling
On mobile it’s a simple swipe to browse through content. Scrolling on a TV is more cumbersome because of the d-pad. So it was important to consider where to place snap points, the number of assets displayed, and focus states.
Navigation
I surveyed my coworkers and learnt that there are common button mappings for game controllers. In keeping with that mental model, square was for menu, triangle for search, circle for back, and x for select.
Want to see more? Check out my spec docs.







Visual designs by Darcy Aubin


And more TV apps.
Over the course of 2 years, I had wonderful opportunities to work with a lot of different media companies. From Rogers, Sony, Cartoon Network, MSNBC and CFL. Here are some screenshots from those projects.

Rogers Set Top Box UI - Visual designs by Pascal Potvin

Sony Crackle TV App - Visual designs by Pascal Potvin





